印特支持中心
如何使用印特移动APP的扫码取送功能?
2018-12-04 耿朋亮
3895
1
介绍如何利用印特移动APP的扫码功能,实现扫码取送的应用。
-
操作步骤
1、开通印特移动APP功能,并配置印特移动登录。
说明:①开通APP,可咨询印特客服营销QQ:4006757966。
②配置印特移动可参考:https://support.yintesoft.com/doc/1401/
2、下载印特移动APP。
在PC端印特客户端登录界面上,有提供APP下载的二维码。

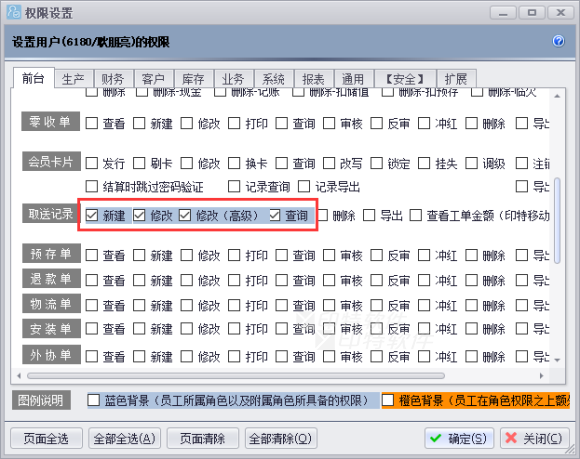
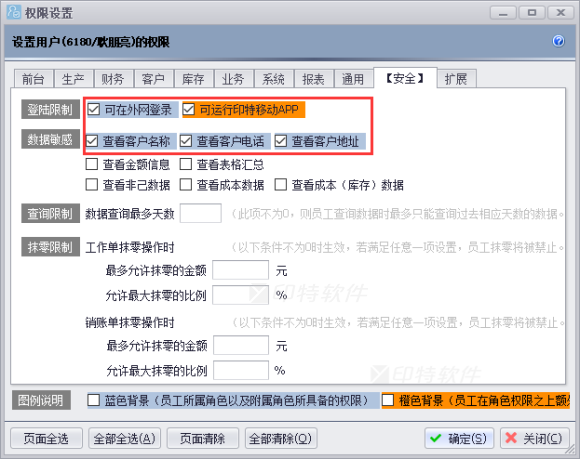
3、对相应员工进行授权“取送单据相关”及“登录APP”权限。


4、配置好之后,手机上可登录印特移动APP。
在登录APP后,软件模块中,可以看到开放给员工的软件功能。比如:我的取送、新建无单取送。

5、在右上角加号区,可以调出扫码。
大家也可以在功能布局中,调整功能位置,把加号区中的扫码功能,配置到快捷功能区域中。


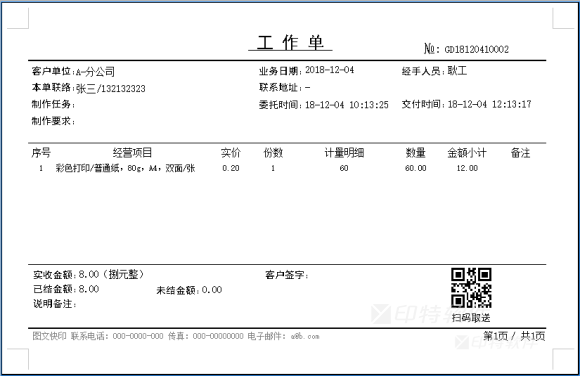
6、对工作单或结算单的打印样式上设置二维码,用扫码功能,扫描单据打印出的二维码即可自动创建取送单。
在打印样式中添加二维码的使用过,可参考:https://support.yintesoft.com/doc/1465/


7、在扫码成功后,系统会自动创建取送单,并且可以在登陆印特移动后,“我的取送”中,点击开始配送。

8、开始配送后,单据进入“取送中”页面。配送完成,即可点击完成按钮。

9、除自动创建取送单外,我们还可以利用软件中的物流取送中心、取送员工鸟瞰等功能,跟进当前取送及物流信息进度,还可监测到取送人员当前所在位置,跟踪送货信息。

