印特支持中心
-
条码或二维码用处
在印特软件中,有很多使用条码和二维码的功能。
1、结算单审核批处理。
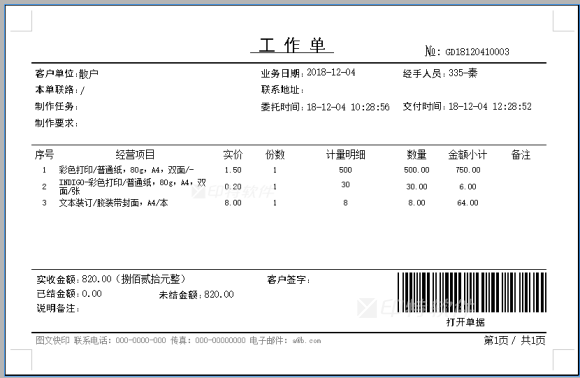
可以工作单或结算单上配置上单据编号,通过扫码快速审核单据。用来处理客户单日下单量很多,批量取货的状况。

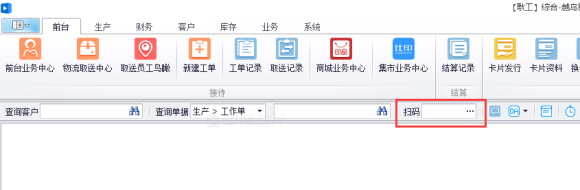
2、扫码功能。一些单据功能操作,如打开单据,审核单据等。可在此用扫码枪扫码,或输入二维码的编码,即可完成对应功能操作。

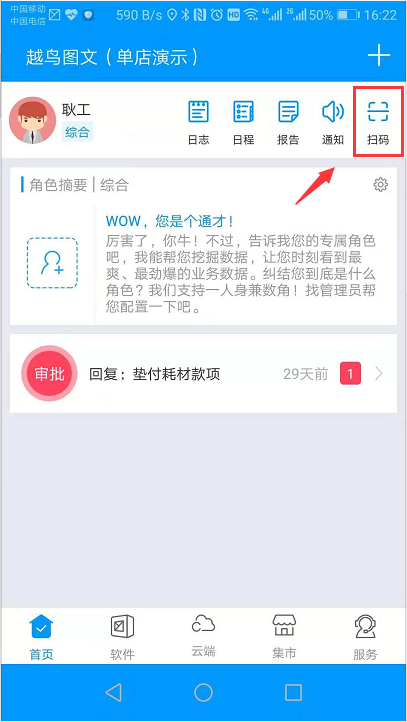
3、印特移动APP扫码。使用APP中的扫码功能,可以扫码取送,扫码转流程,扫码打开单据,扫码填写明细,扫码填写绩效等等。

-
如何添加二维码
无论是结算单或是工作单,添加条形码或二维码的方式都是一样的,要根据自己的用途来设置需要的码。
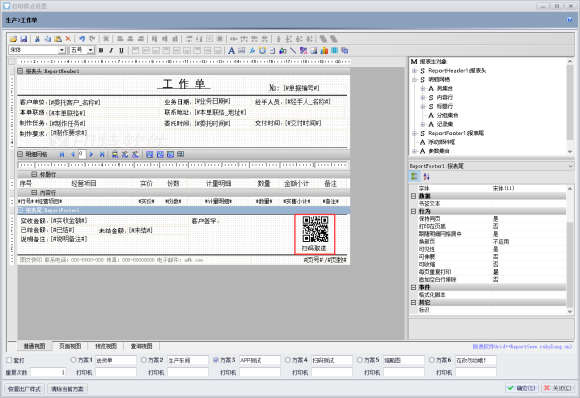
下面我们以工作单为例,在工作单上分另添加条形码和二维码。
设置二维码。
二维码一般应用在APP扫码的时候,有很多功能参数都是配合APP使用的。这些功能因为是后来才添加的,如果您在打印样式的参数集合中看不到,可升级到最新版本之后才能配置。
接下来,我们设置一个扫码取送的二维码。扫码取送,即通过扫码自动创建取送单,并且在印特移动APP中还可以设置是否开始配送,以及点击完成配送。还可以结合取送员工鸟瞰图、物流取送中心等功能,掌握当前物流配送的状况。对于配送频繁,或生产中心类型有专门配送人员的店面,很方便安排和跟进配送事宜。
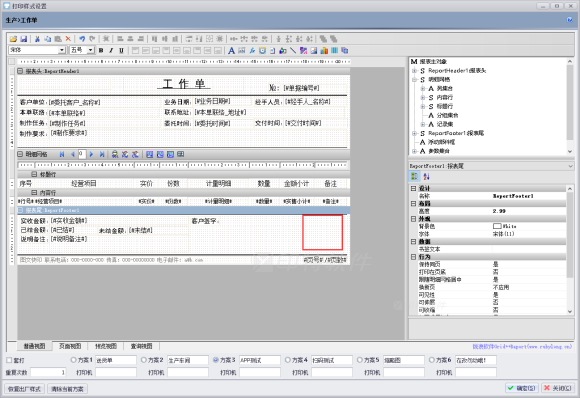
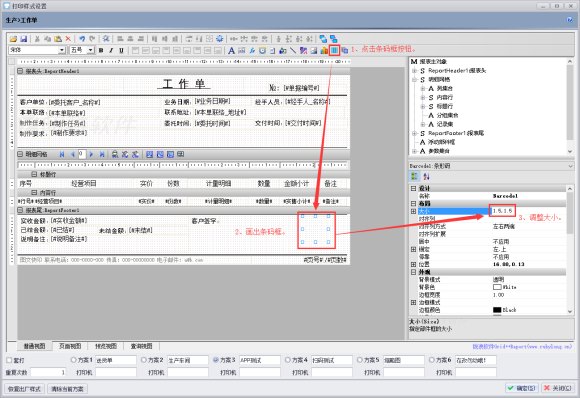
1、在工作单中调整空出放置二维码的位置。二维码大小根据需求和位置大小进行调整。

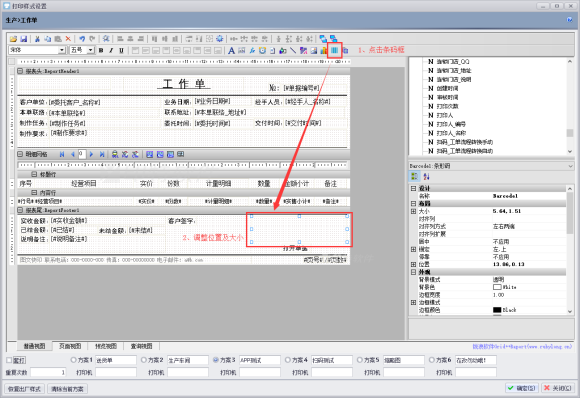
2、空出位置后,使用工具栏中的条码框工具,在预想位置画出条码框。

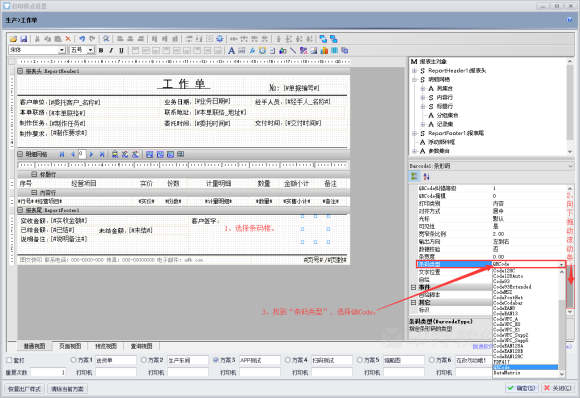
3、调整好大小后,选择条码类型。
先选中条码框,右侧属性展示中把滚动条拖动到最下面,在条码类型中选择QRCode。

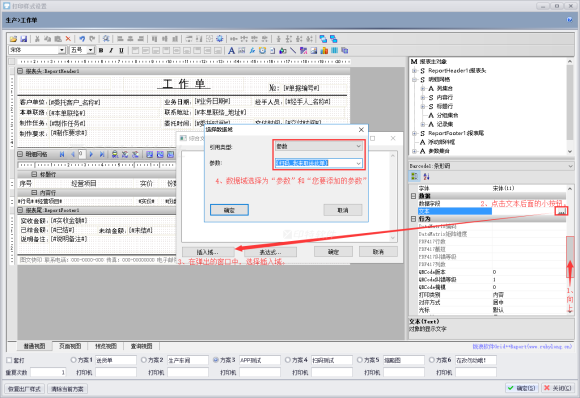
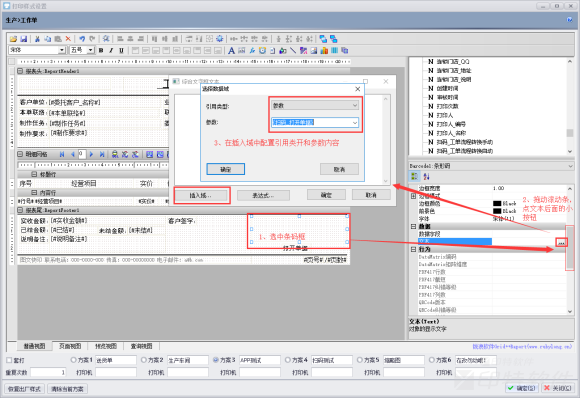
4、选择参数。在条码框的属性设置中,再向上拖动滚动条,找到数据,在文本中点后面的小按钮,选择插入域,在选择数据域中,引用类型设置为参数,具体参数选择您要配置的参数内容。如:扫码_我来取送此单。

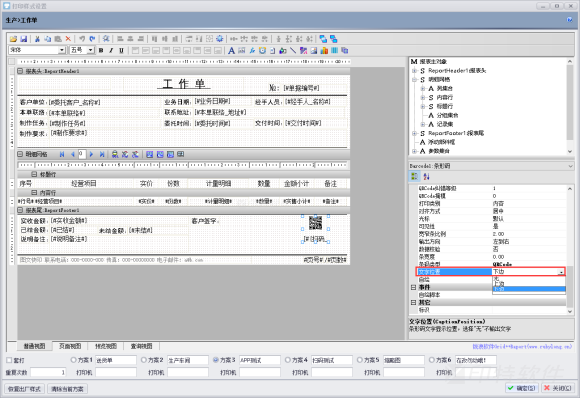
5、选择好参数,确定之后,二维码就配置好了。配置好的二维码,除二维码之外,还会显示该二维码的编码,该编码可在软件工具栏的扫码功能中输入,实现此二维码功能。如不需要显示编码,可以属性中取消显示。


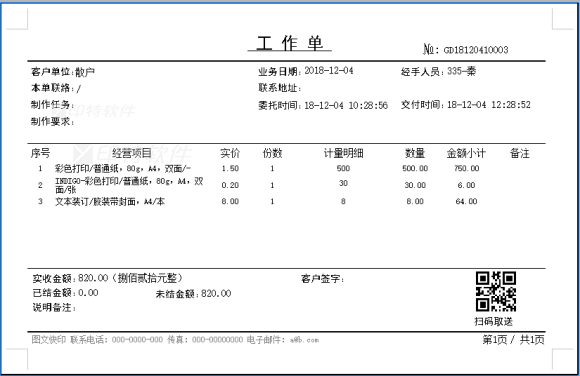
6、配置好之后,点右下角的确定按钮 ,保存打印样式。在工作单中预览或打印,就可以看到最终的效果了。

-
如何添加条形码
添加条形码和二维码操作差不多,只是在添加条码框之后,不选择QRCode,用默认的Code39即可。
条形码一般适用于扫码枪扫码,扫码枪一般只连接于某一台电脑上的某个印特客户端,没有印特移动扫码方便,所以一般是配置当前单据操作的功能。比如打印单据、审核单据等参数。
1、设置条码框位置。
条形码一般比二维码要大一些。

2、设置条码参数。
条码类型默认即可,要在文本中设置插入域,在选择数据域中,配置好引用类型和参数内容。

3、设置好之后点击确定,以及打印样式右下角的确定,保存打印样式。